In this article, we’ll walk you through how to implement Localizer on Unbounce.
Steps to Add Localizer to Unbounce
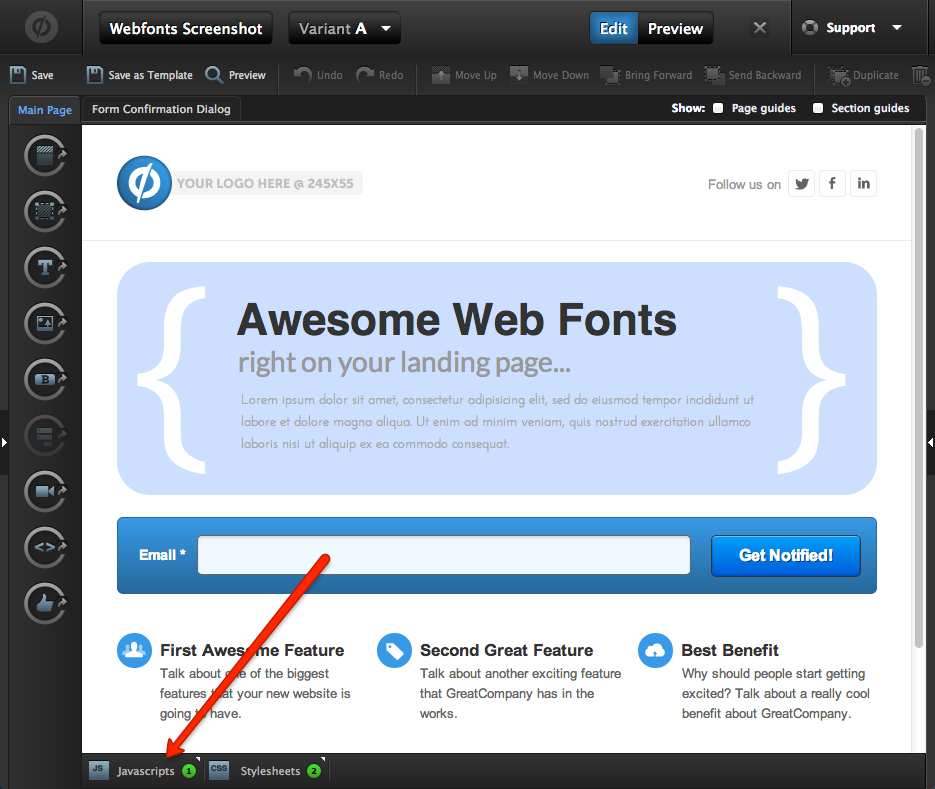
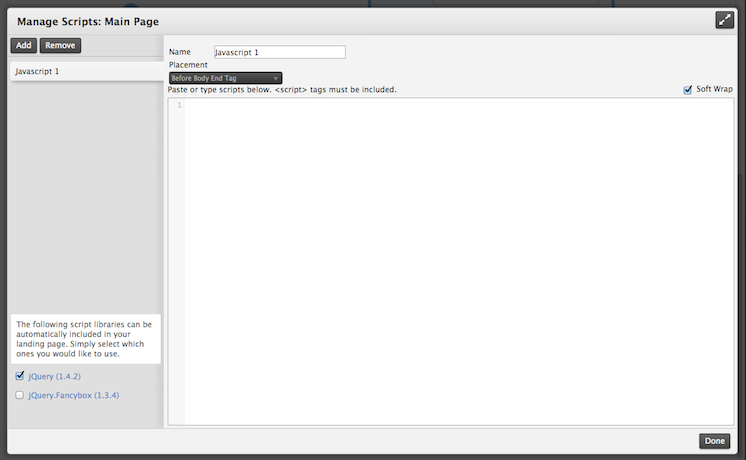
If you're using an Unbounce provided or custom design - you can easily add the Localizer JavaScript Integration code by following the steps below:
1

2
3

4

5