In this article, we’ll walk you through how to implement Localizer on OpenCart.
Steps to Add Localizer to OpenCart
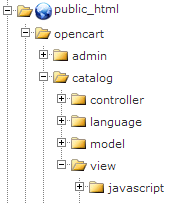
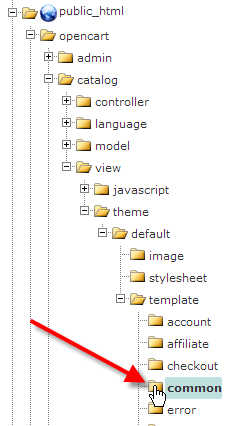
If you're using a OpenCart provided or custom theme - you can easily add the Localizer JavaScript Integration code by following the steps below:
1

2

3

4
5