In this article, we’ll walk you through how to implement Localizer on Joomla.
Steps to Add Localizer to Joomla
If you're using a self-hosted Joomla instance to host your site, you can easily add the Localizer JavaScript Integration code by following the steps below:
1Login to your Localizer account and copy the JavaScript. (Menu > Integration)

2Login to the 'Admin' section of your Joomla instance.
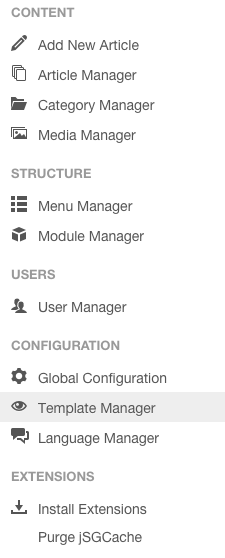
3On the "Configurations" section on the left menu and Click "Template Manager".

4Click "Templates" on the left menu and select the template you currently have activated on the site.

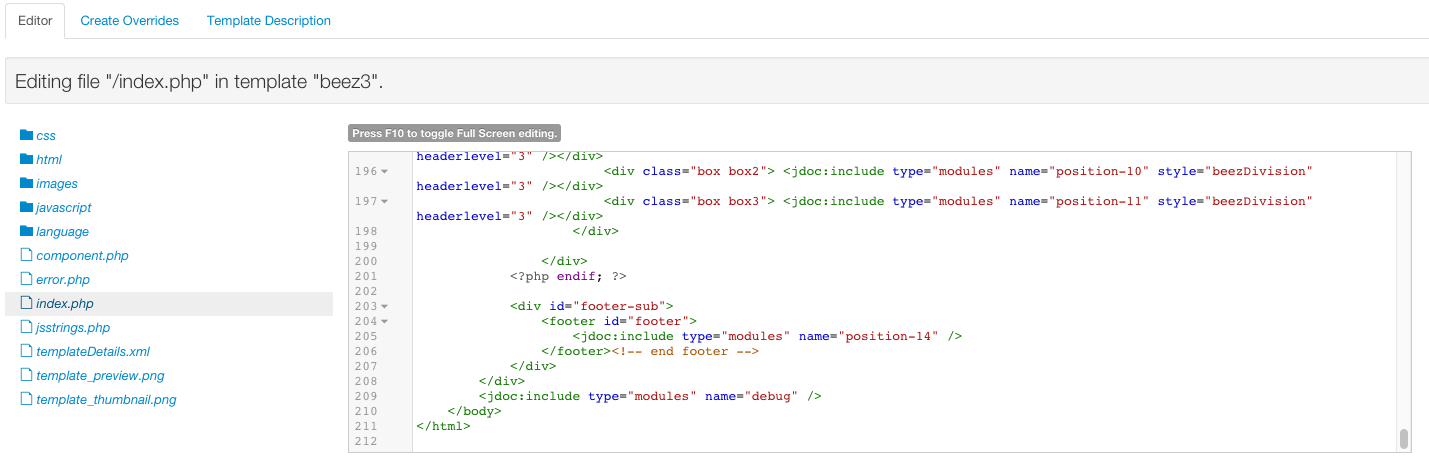
5Select index.php and paste the Localizer Javascript code directly above the </body> tag.

6Click "Save"