1Login to your Localizer account and copy the JavaScript. (Menu > Integration)

2Login to the admin area of your Ashop store.
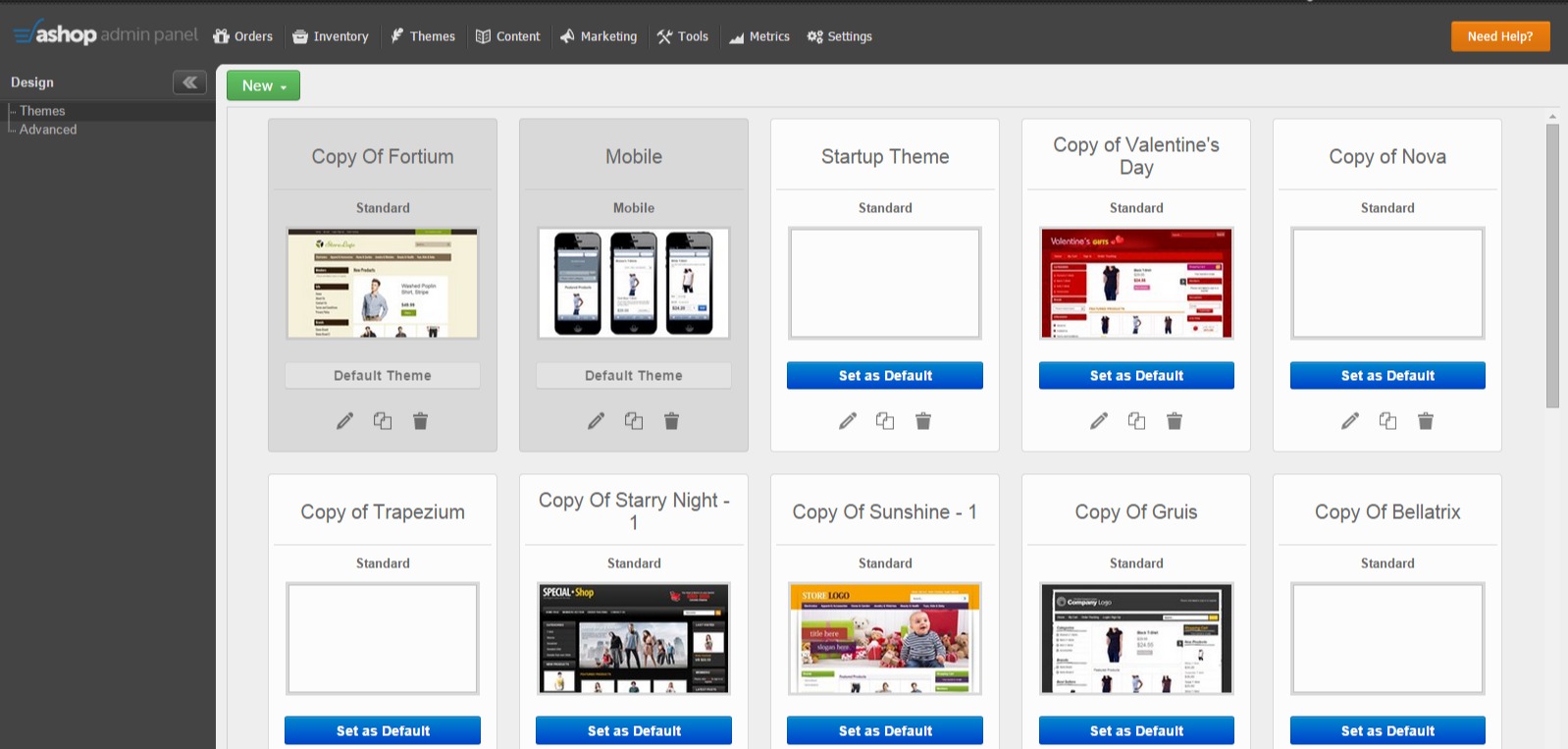
3Click "Themes"
4Click to edit your active theme

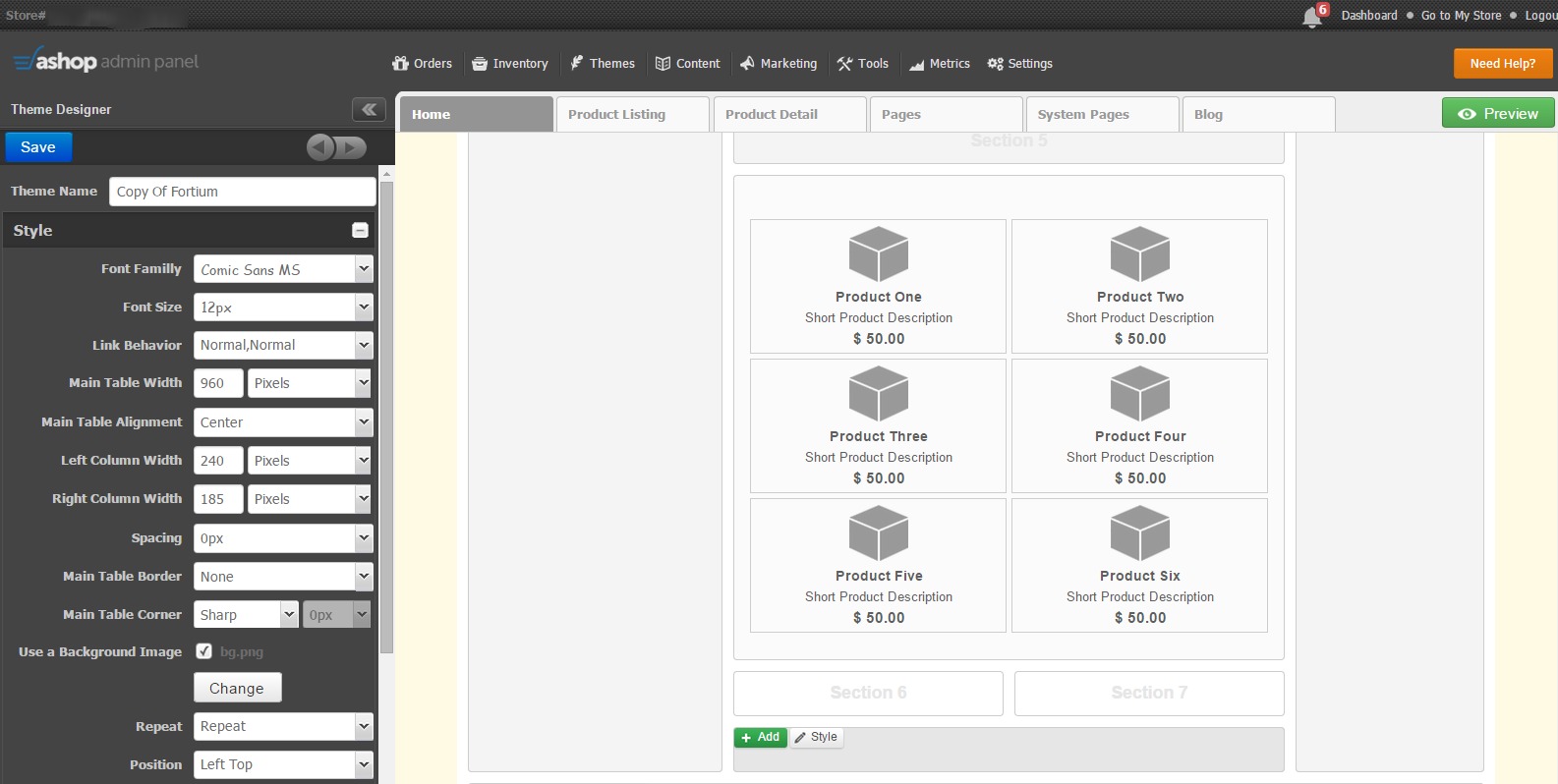
5Scroll Down to Section 8, hover over it and click on the green "Add" button that appears.

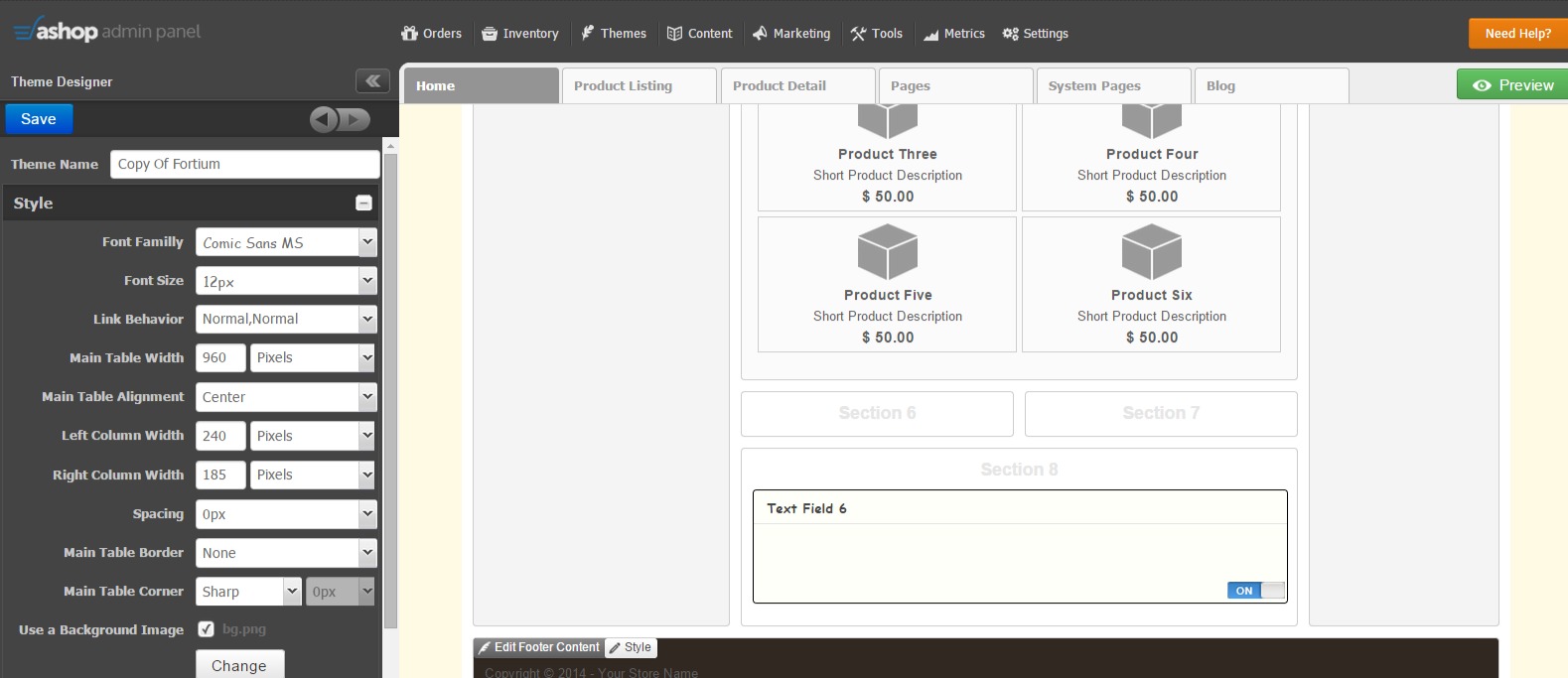
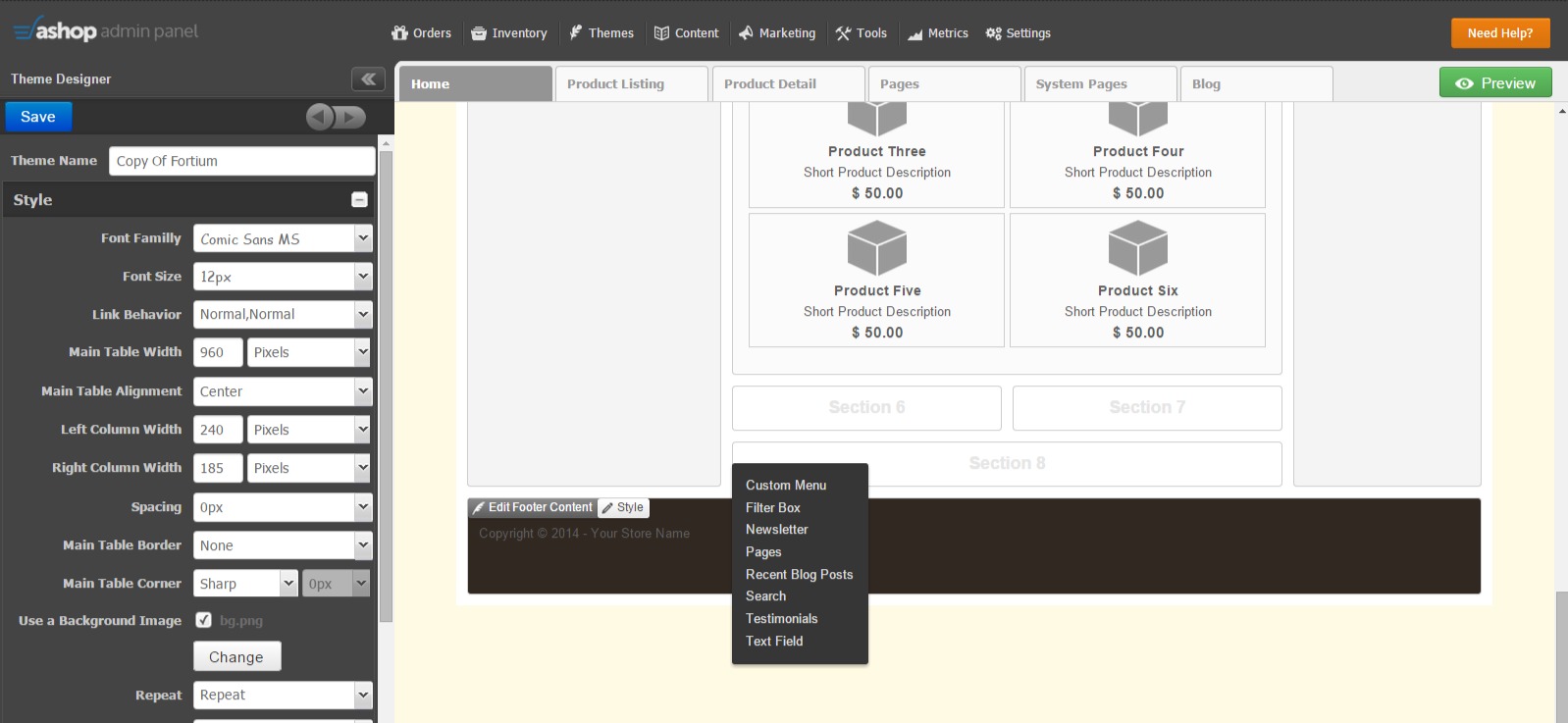
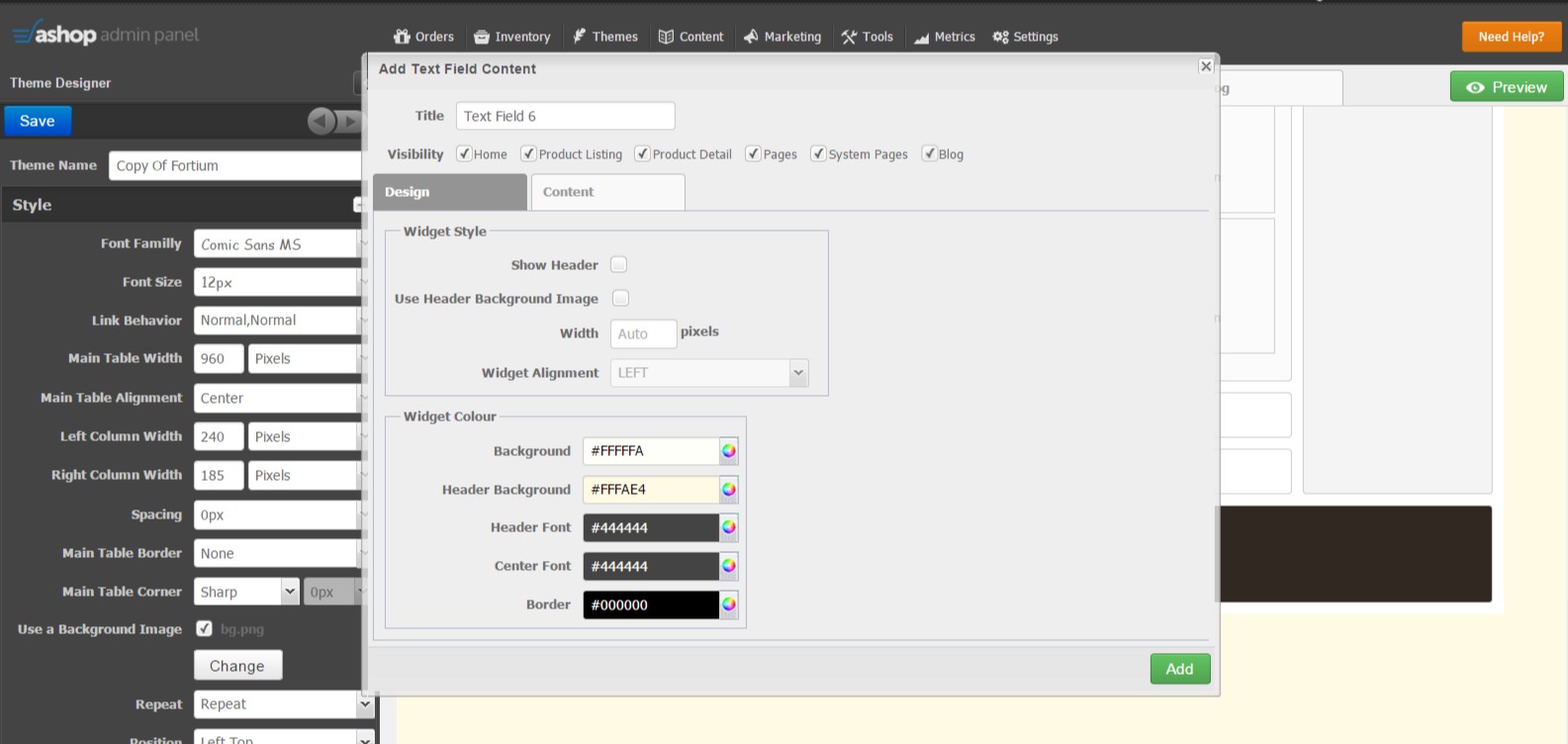
6Click on "Text Field".

7Untick "Show Header".

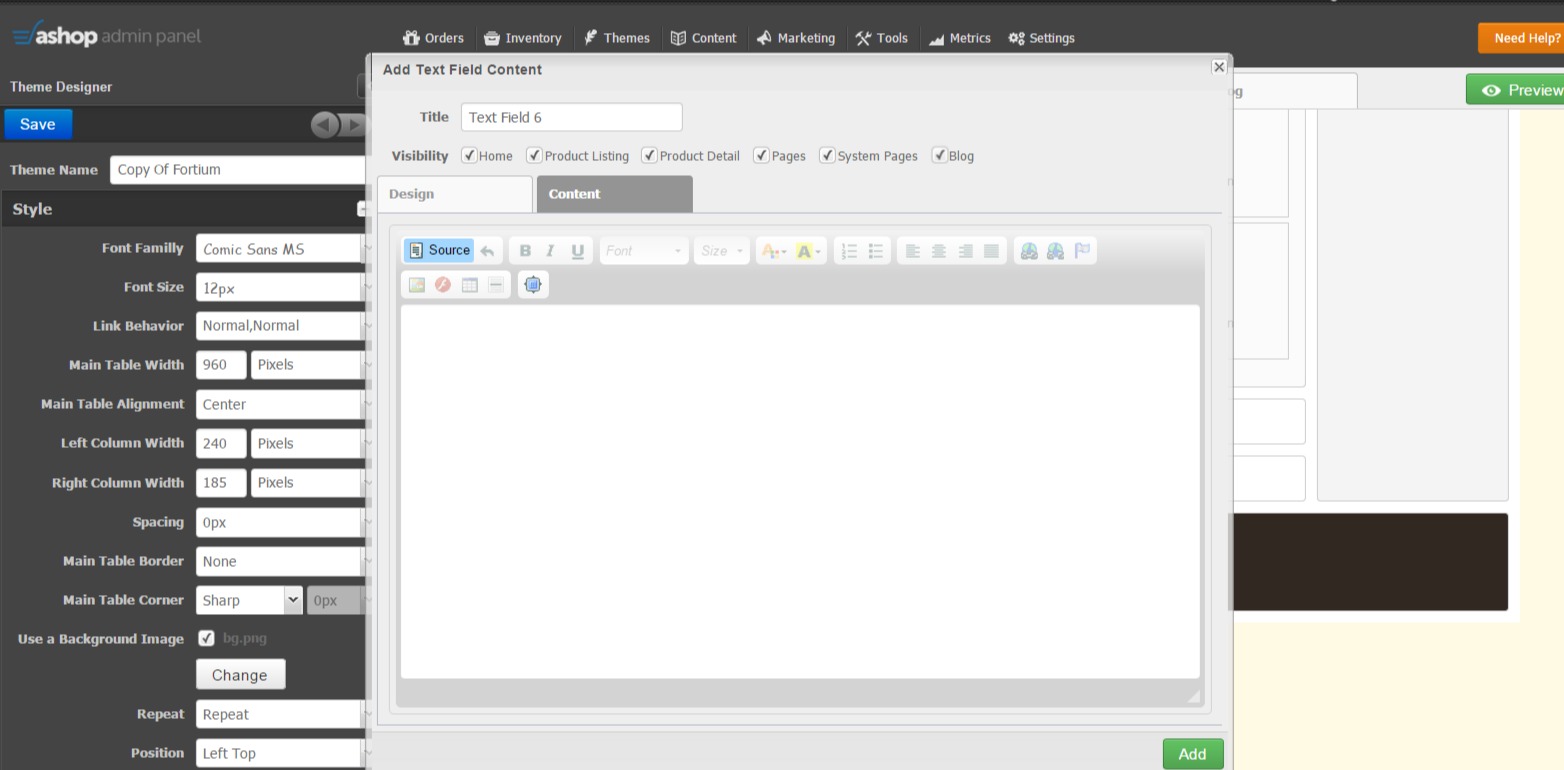
8Click on the "Content" tab, then click the "Source" button.

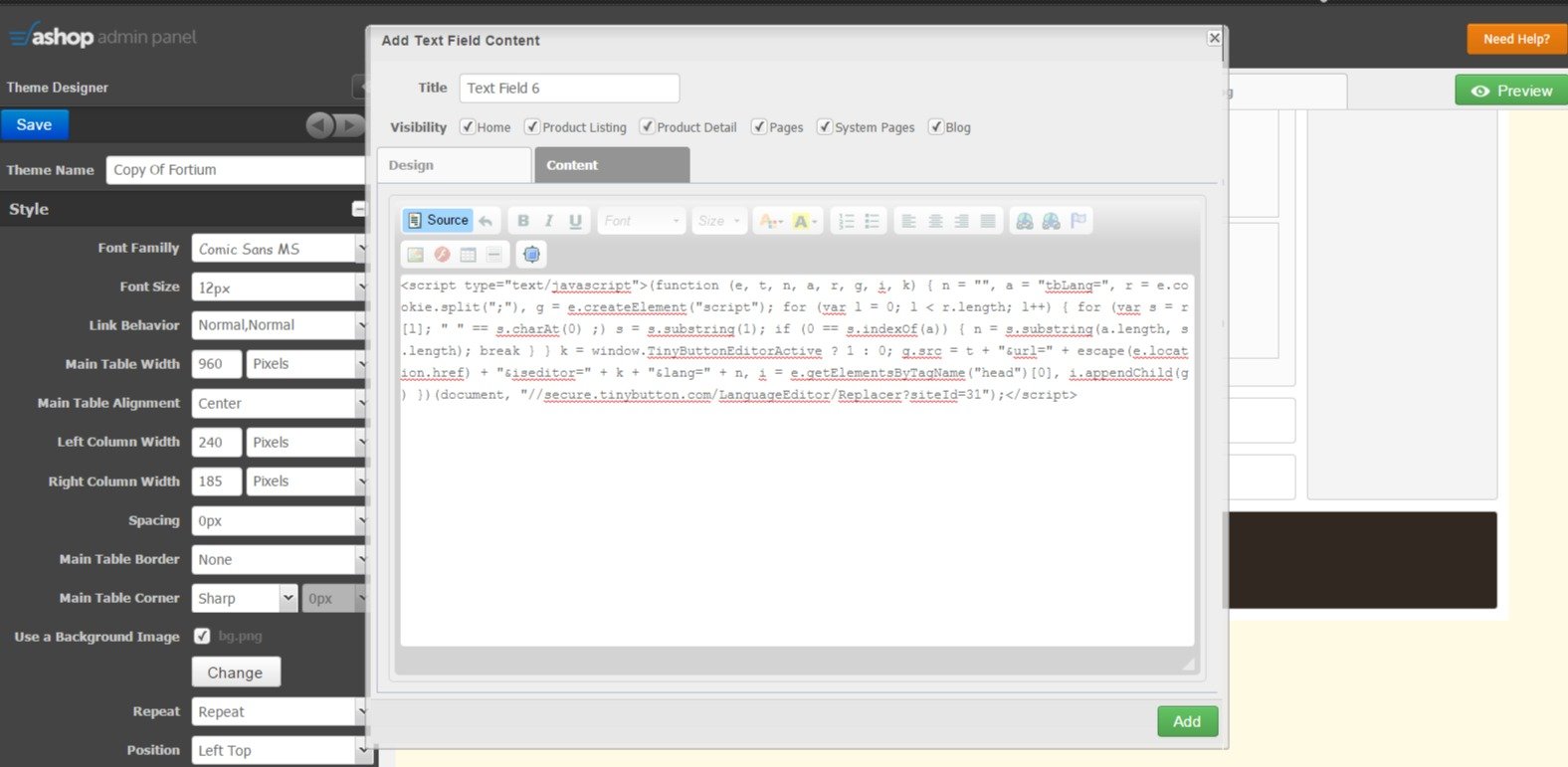
9Enter the Localizer script in the editor and press "Add".

10Click the blue "Save" button on the left menu. Now you can start the translation process!