In this article, we’ll walk you through how to implement Localizer on 3dCart.
Steps to Add Localizer to 3dCart
If you're using a 3dCart provided or a custom theme - you can easily add the Localizer JavaScript Integration code by following the steps below:
1Login to your Localizer account and copy the JavaScript. (Menu > Integration)

2Login to your 3dCart "Store Manager".

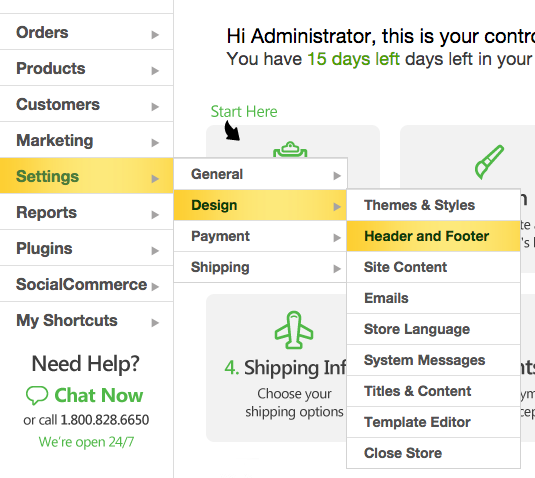
3Hover over "Settings", then "Design" and Click on "Header and Footer"

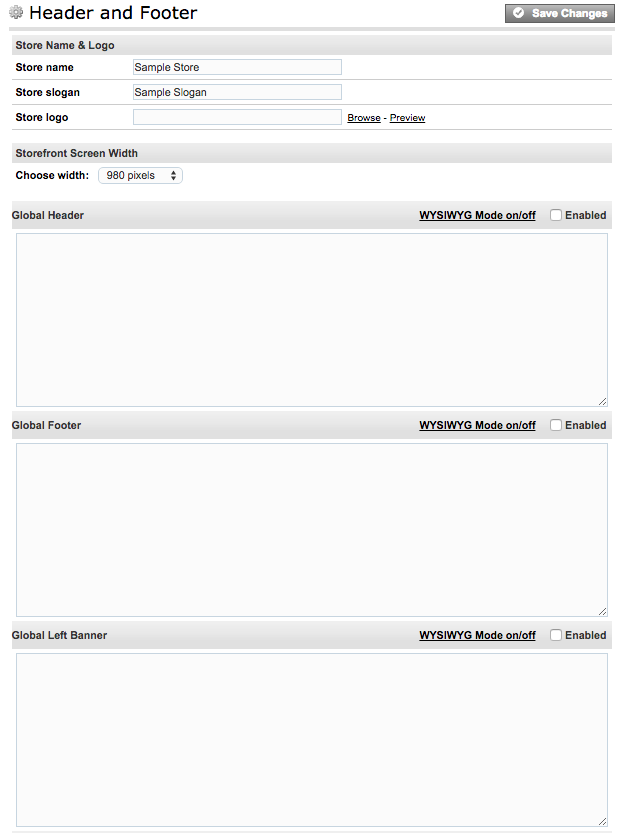
4Paste your script in the "Global Left" field and turn off the WYSIWYG mode.

5Click "Save Changes"