In this article, we’ll walk you through how to implement Localizer on Drupal.
Steps to Add Localizer to Drupal
If you're using a self-hosted Drupal instance to host your site - you can easily add the Localizer JavaScript Integration code by following the steps below:
1Login to your Localizer account and copy the JavaScript. (Menu > Integration)

2Login to the Admin section of your Drupal instance.

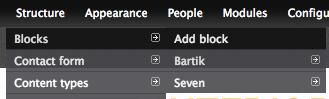
3Hover over "Structure", then"Blocks" and Click on "+Add Block"

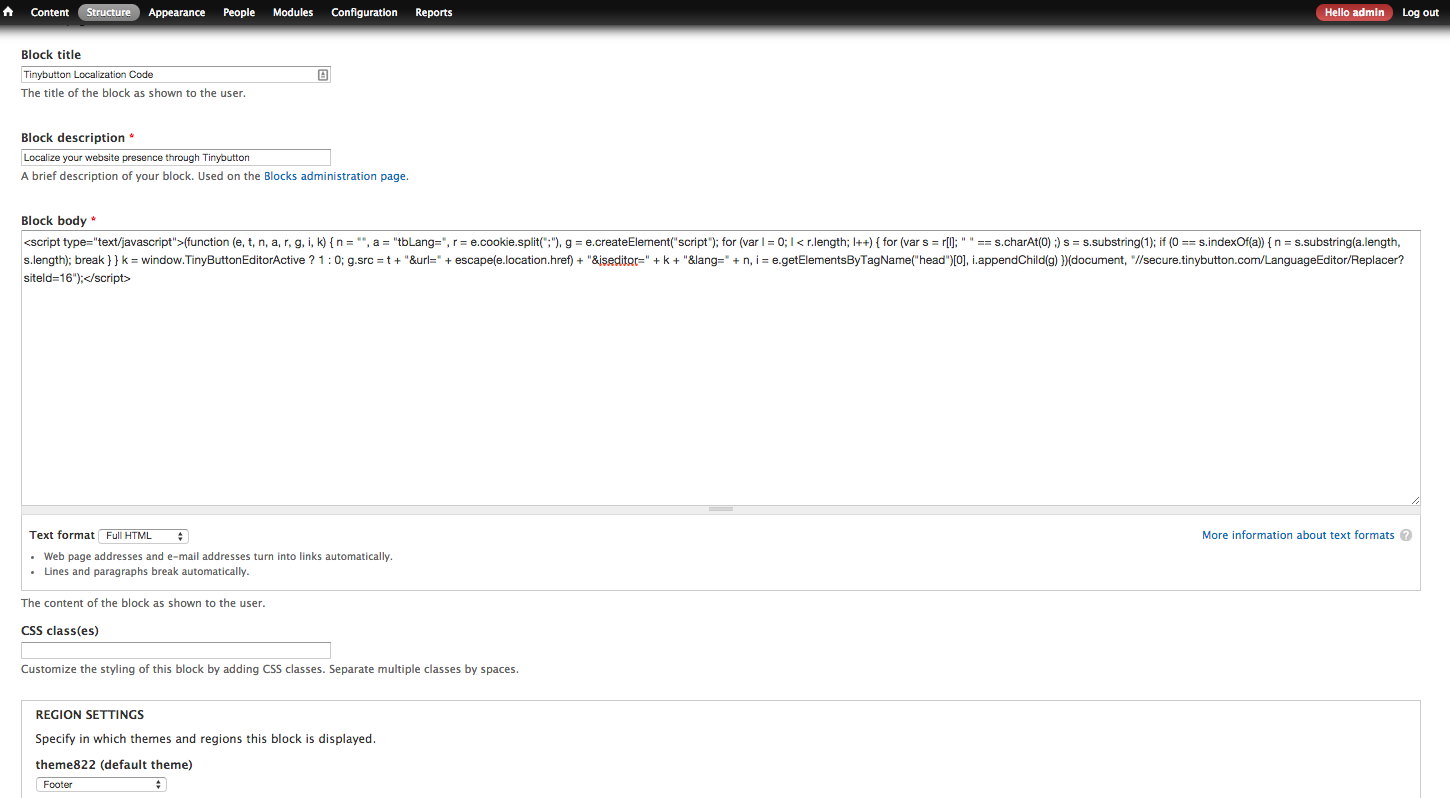
4Complete the following as per the suggestion below. Feel free to make it relevant to your business:
Block title: 'Localizer Localization Code'.
Block description: 'Localize your website presence through Localizer'.
Block body: Paste the Localizer tracking code copied above.
Text format: Choose 'Full HTML'.
Region settings: Choose 'Footer' for your default theme.
Visibility settings: If you do not want Localizer to localize certain pages - add them in this section. Otherwise, skip this section.

5Click "Save block"