In this article, we’ll walk you through how to implement Localizer on osCommerce.
Steps to Add Localizer to osCommerce
If you're using an osCommerce provided or custom theme - you can easily add the Localizer JavaScript Integration code by following the steps below:
1Login to your Localizer account and copy the JavaScript. (Menu > Integration)

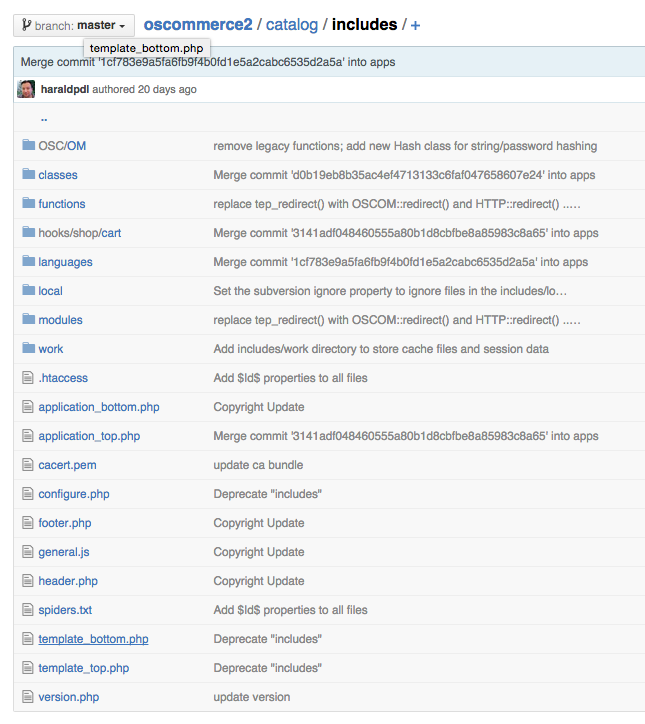
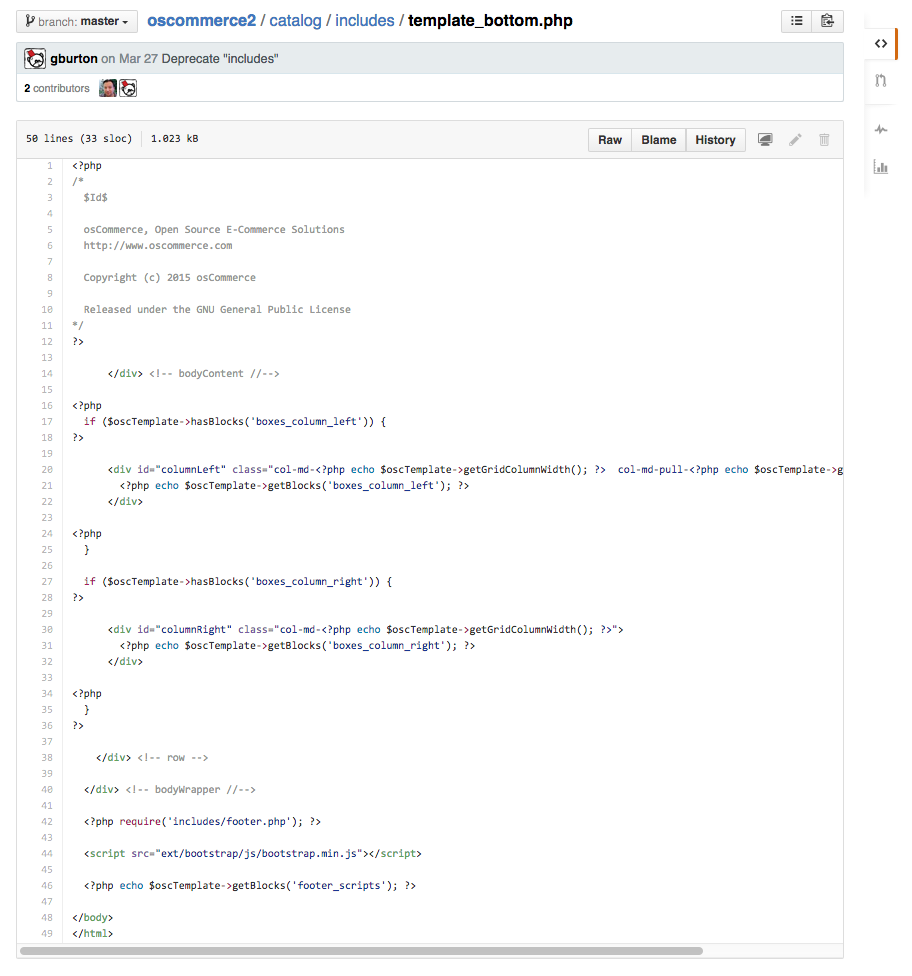
2Locate the template_bottom.php in the folder view of your osCommerce Installation. It should reside at includes/template_bottom.php

3Paste the Localizer JavaScript directly before the </body> tag within this file.

4Save your changes.